Blog

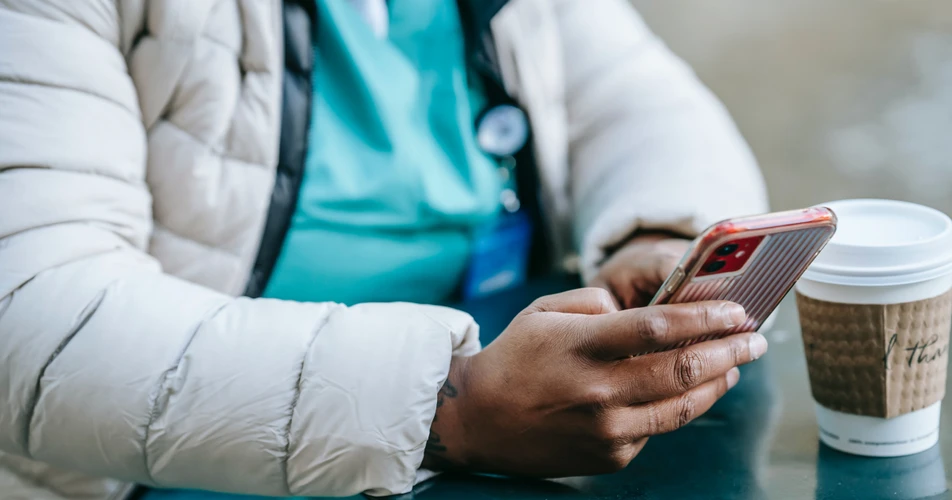
How virtual healthcare can influence patient health behaviors
Sep 12
15 min read
Telemedicine is changing how patients and providers receive and management healthcare. Learn how the rise of virtual care is changing behaviors across the healthcare ecosystem by making resources more accessible.
read
Learn how the SMART on FHIR interoperability in health technology initiative is working to make modern healthcare more consistent, efficient, and interconnected.
read
How telehealth is shaping the future of medicine
Sep 11
11 min read
Understand the differences between telehealth and telemedicine, and discover the ways it can revolutionize healthcare, both now, and in the future.
read
Introduction to Software as a Medical Device: What is SaMD?
Aug 22
11 min read
We break down the many ways software is being used as or in medical devices, as well as the steps for classifying these types of health tech innovations.
read
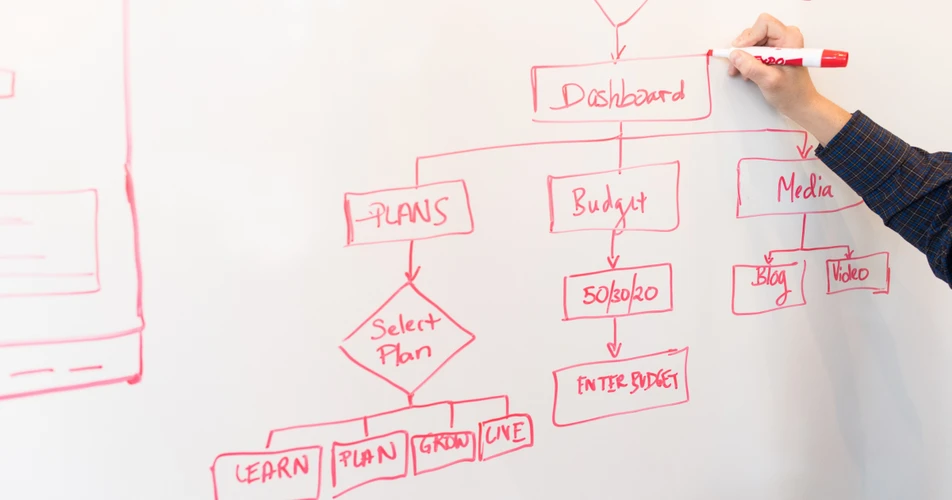
Understand the steps to creating actionable user journey maps, and learn why they are essential for guiding product strategy.
read
How to choose the right technology stack for your project
Aug 08
10 min read
Dig into the layers and ingredients of a balanced tech stack, and find out what to consider when choosing the right elements for your development project's needs.
read
Understand the pros and cons of custom software development, and find out how to choose a development agency that will deliver a well designed and robust digital solution.
read
Put your project on track for success with user experience techniques and strategies that build knowledge, dispel misconceptions, and bring users' priorities into focus.
read
Future-proofing software: why you should do it (and how)
Jul 13
7 min read
Find out how to create digital products that stand the test of time, by building them with tech evolution in mind.
read
How to develop an MVP for your software product
Jul 06
8 min read
Learn how launching with a minimum viable product can set your idea up for speed, agility, and adaptability that beats the competition.
read
Measuring product discovery success: metrics for assessing innovation and user value
Jul 05
11 min read
Measuring performance is the first step to improving it. Here's how (and what) to track to make your product discovery process more successful.
read
Agile & Lean principles in product discovery: driving efficient & customer-centric innovation
Jun 26
9 min read
Learn how to combine the speed of Agile practices with the waste-minimizing techniques of Lean for faster and better product releases.
read
We reveal the ways prioritizing product discovery can save design and development teams time, money, and missteps.
read
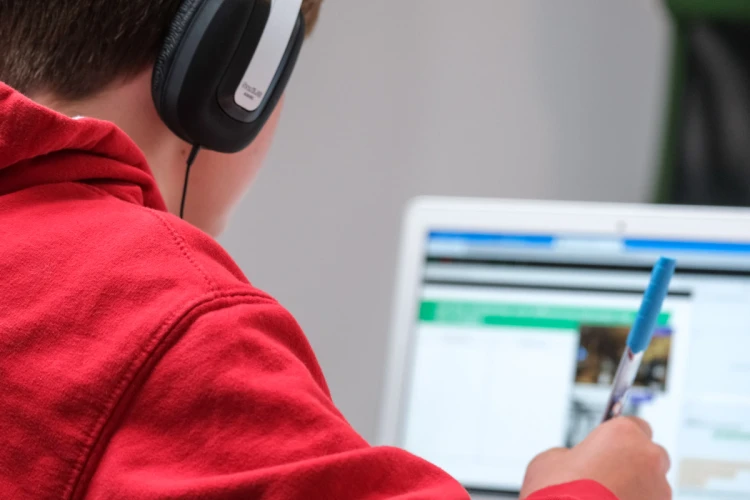
Empowering education: exploring the transformative potential of technology in the classroom
Jun 15
9 min read
Technology is driving big changes in how we teach, learn, and test, creating equally big opportunities and challenges for ed tech creators and users.
read
The power of user research in product discovery
Jun 08
8 min read
User research plays a crucial role in the product discovery phase, providing invaluable insights that drive informed decision-making and ultimately lead to the development of successful products.
read
A tech startup's guide to product discovery
May 25
14 min read
Product discovery is a critical phase in the product development lifecycle that sets the foundation for successful and impactful products. Read our complete guide on successful product discovery.
read
5 digital healthcare guides for 2023
May 22
2 min read
Find out how to succeed in health tech with these five must-read articles from digital product experts.
read
Understand the top ways learning management systems are shaping education today, and how they could improve learning in the future.
read
Top 10 trends for DevOps engineering in 2023
May 10
8 min read
Learn the basics of DevOps engineering and explore some of the top trends that we can expect to see in DevOps Engineering in 2023.
read
Top 10 digital transformation trends in education
May 05
11 min read
Learn about the latest digital transformation trends in education with Twenty Ideas: AI, gamification, VR, personalized learning, online schooling & more.
read
Product strategy: a guide to core concepts and processes
May 04
8 min read
A robust product strategy effectively guides teams to achieve goals and vision. Learn how to develop a successful strategy to keep your project on track.
read
Machine learning vs AI vs NLP: What are the differences?
Apr 26
6 min read
AI, machine learning, and natural language processing are distinct technologies with unique applications. Learn more about their differences and benefits here.
read
A big-picture look at AI's expected impact in healthcare
Apr 26
9 min read
Artificial intelligence is reshaping healthcare. Our experts weigh in on how it could change the field for better, or worse.
read
How to develop healthcare apps: a step-by-step guide
Apr 14
6 min read
From hospital care to clinical research, drug development, and insurance, AI applications are revolutionizing how the health sector works to reduce spending and improve patient outcomes.
read
Learn the steps for successful app development in the health tech industry
read
Healthcare tech trends in 2023
Mar 28
10 min read
Here are our predictions for the top trends in healthcare tech for the next year
read
What is digital health? Here's what you should know
Mar 27
9 min read
We review the basics of health tech, from industry terms, to trends, to benefits.
read
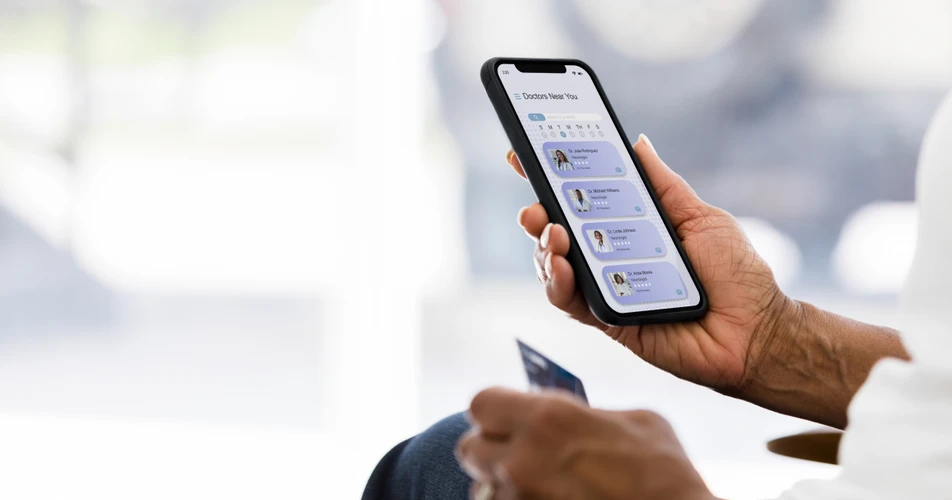
The best healthcare apps – and what puts them on top
Mar 27
9 min read
Discover the secrets to health app success and see our top mHealth picks by category.
read
Why is innovation in healthcare so slow? Here are the reasons:
Mar 27
5 min read
Why is innovation in healthcare so slow? Here are the top 5 reasons (and how to overcome them)
read
Our tips for navigating HIPAA and other privacy regulations when planning your health tech solution.
read
Here’s why most healthcare tech startups fail
Mar 01
6 min read
Learn about the pitfalls of healthcare startups – and how to avoid them.
read
Why securing patient data should be your number one priority
Mar 01
9 min read
The most common mistakes to avoid when thinking about the security of your health application.
read
Web app vs mobile app: which is better for your healthcare product?
Dec 06
11 min read
The pros and cons of web apps and mobile apps in the context of health tech
read

